می خواهیم در این مقاله به حل مشکل Row stretch در ویژوال کامپوزر و قالب های RTL بپردازیم
اگر با قالبهای وردپرس طراحی شده براساس صفحهساز ویژوال کامپوزر (Visual Composer) طراحی شده کار کرده باشید حتما به مشکل ردیف کشیده ویژوال کامپوزر در قالبهای RTL راست چین مواجه شدهاید. وجود این مشکل باعث میشود ردیف و المانها به درستی نمایش داده نشوند. برای حل این مشکل می توانید ادامه مقاله را دنبال نمایید .
مشکل ردیف کشیده ویژوال کامپوزر در قالبهای RTL ( راست چین )
براساس آنچه سازنندگان و توسعه دهندهگان این افزونه ویژوال کامپوزر در نگارش ۵.۲ اعلام کردند باید از این نسخه به بعد ویژوال با همه قالبهای RTL (راست چین) نیز سازگار داشته باشند. اما متاسفانه هنوز این کار به صورت کامل صورت نگرفته یا منظور پشتیبانی از RTL در نگارش ۵.۲ ممکن است چیز دیگری بوده باشد؛ به هر حال برای حل این به صورت موقتی این مشکل تا زمانی که رسماً از طرف سازنندگان این افزونه حل شود ( پشتیبانی ویژوال کامپوزر از حالت RTL در ورژن ۵.۵ ) میتوانید از یک اسکریپت جیکوئری استفاده کنید. Row stretch همان کشش ردیف یا ردیف کشیده است که باعث میشود اون المان یا ردیف به صورت full width نمایش داده شوند.

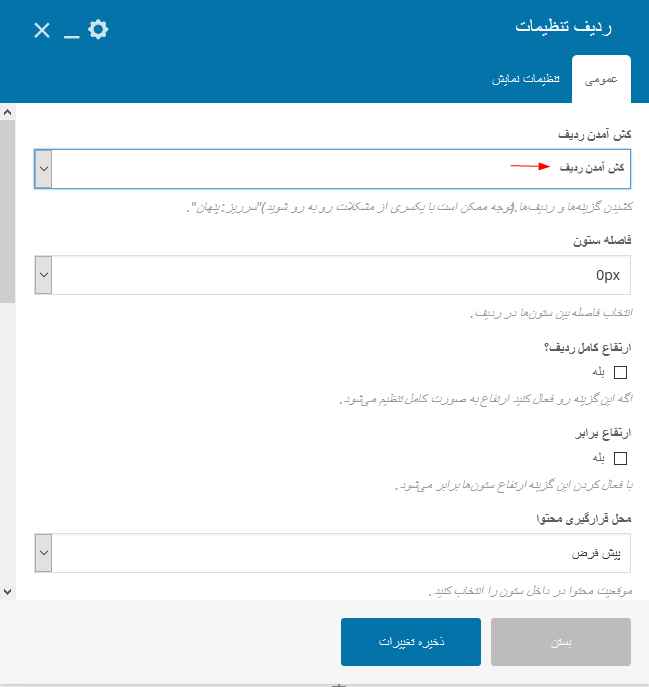
نمای خود ویژوال قسمت تنظیمات

نمای کشیدگی داخل سایت قسمت فوتر
برای حل این موضوع باید کد زیر را به فایل footer.php یا header.php درون قالب وردپرسی خود اضافه کنید. با اضافه کردن این کد به راحتی این مشکل را می توان حل کرد .
یک راه حل دیگری نیز وجود دارد که نیاز به ویرایش فایلهای js موجود در پوشه assets/js/dist در قالب خود هستید. که البته این راه حل پیشنهاد نمیشود به این دلیل که با هر به روز رسانی قالب و افزرونه های وردپرسی خود تمام تغییرات صورت گرفته حذف میشود و کدهای آپدیت قالب و افزونه جایگزین می شود . برای حل شدن پایدار این مشکل فعلا باید منتظر نسخههای بعدی این صفحهساز محبوب ویژوال کامپوزر باشیم. تا یه مقاله خوب دیگه موفق باشید.

سئومپ